WordPressでのブログ開設最後の作業となるのが、アクセス解析ツールの導入です。
- WordPressクイックスタート
- WordPressの初期設定
- テーマのインストール
- プラグインのインストール
- 解析ツールの導入 ←今ココ!
アクセス解析にはGoogle Analytics(グーグルアナリティクス)とSearch Console(サーチコンソール)の二つが必要になります。
今回はサーチコンソールの登録方法と、それに付随して必要なプラグインの説明、そしてGoogleアナリティクスとの連携を解説します!
まだGoogleアナリティクスの設定が終わっていない方はこちらから

Search Consoleとは?
サーチコンソールはGoogleが無料で提供するサービス。
WEBサイトのSEO(検索順位最適化)を向上させることに役立つツールです。
Search Consoleで確認出来ること
- 検索順位(平均掲載順位)
- インデックス状況
- 検索されているキーワード
忘れてはいけないのが、ページのインデックス登録というサーチコンソール最重要機能!
記事を書いただけでは検索結果にはすぐに表示されません。(これがインデックスするということ)
サイト立ち上げ間もないころだと、下手するとインデックスに一週間かかることも。
これではせっかく書いた記事が読まれません。
サーチコンソールでインデックス登録をリクエストすると
検索結果に反映されやすくなりますので、記事作成後のマスト作業と覚えておきましょう!
Googleアナリティクスとの違い
ブログにはGoogleアナリティクスとサーチコンソールの二つを入れることを推奨しています。
Googleアナリティクスとサーチコンソールは似ているように感じられるかもしれません。
しかし、得意なことがそれぞれ違います。
サーチコンソールは、
どんな検索ワードでどのくらいの順位で検索表示されているか
という、サイト訪問前の行動を
アナリティクスでは、
どんなユーザーがどのページに流入したか
という、サイト訪問後の行動を知ることができます。
Search Consoleの登録・設定方法
まずはGoogle Search Consoleにアクセスします。

[今すぐ開始]でスタートです。
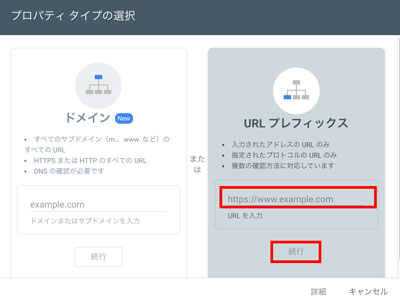
プロパティの選択画面が表示されるので、[URLプレフィクス]を選択します。
URLを入力し、続行をクリックします。

少しでも間違うと別サイトと認識されてしまいます。
(https://とhttp://、http://www.〜など全て別物です)
このサイトの解説どおりにブログ開設された方はhttps://から始まるURLになります。
WordPressの[設定]→[一般設定]からURLを確認しましょう。
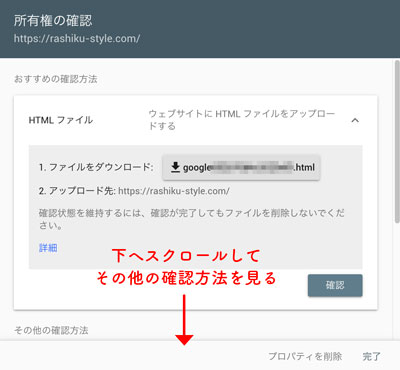
続いて、所有権の確認画面が現れます。
先ほど入力したURLのサイトを本当に持っていることを証明するために、サイトにタグを埋め込む作業になります。
下へスクロールしてその他の確認方法から「HTML タグ」を選択します。

タグをコピーしたら、一旦WordPress管理画面へ移ります。
WordPressでのタグ貼り付けが終わったら戻って[確認]を押すので、
所有権の確認ページは開けておいてくださいね!

テーマによってタグの貼り付け場所は異なります。
テーマとタグの設置場所
- JIN
[HTMLタグ設定]→[head内] - SWELL
[外観]→[カスタマイズ]→[高度な設定]→[headタグ終了直前に出力するコード] - SANGO
[外観]→[カスタマイズ]→[headタグにコードを追加] - ハミングバード
[外観]→[カスタマイズ]→[アクセス解析コード] - Cocoon
[Cocoon設定]→[アクセス解析・認証]→[その他のアクセス解析・認証コード設定]→[ヘッド用コード]
上記のテーマでなく、テーマ独自のタグ設置場所が無い場合、
PHPを直接編集する必要があります。
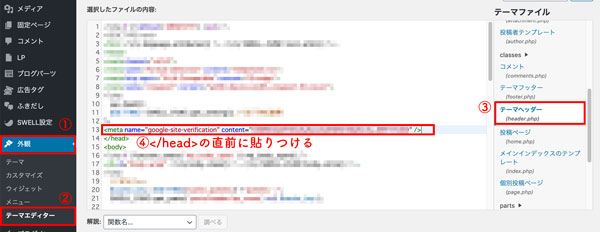
[外観]→[テーマエディター]からheader.phpを開き、
</head>の直前にSearch Consoleのタグを貼り付けます。

所有権確認の画面に戻り、[確認]をクリックして終了です。
サイトマップの登録
続いて、サイトマップを作成しSearch Consoleに登録します。
サイトマップは、サイトの構造を検索エンジンに伝える役割があります。
これを作ることで、新規ページを検索エンジンに見つけてもらいやすくなります。
サイトマップはプラグインで作成ができます。
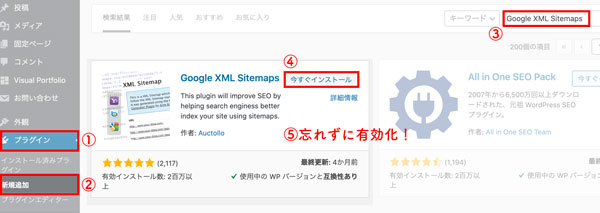
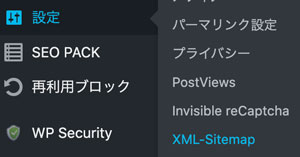
プラグインの『Google XML Sitemaps』をまだインストールしていない場合は、まずはインストールと有効化を。


[設定]→[XML-Sitemap]からGoogle XML Sitemapsの設定画面を開きます。
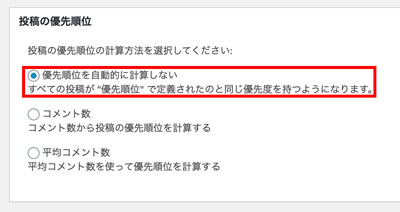
「投稿の優先順位」がコメント数になっている場合があるので、
優先順位を自動的に計算しないに変更します。

サーチコンソールの画面に戻ります!

[サイトマップ]から新しいサイトマップの追加をします。
表示されているブログURLの後ろに sitemap.xml を入力して[送信]をクリック。
はじめはステータスが「保留」になりますが、時間をおいて「成功しました」になっていれば完了です!
Search ConsoleとGoogle Analytics連携方法
Googleアナリティクスにサーチコンソールを連携させることで、
アナリティクスからサーチコンソールのデータを確認することができます。
アナリティクスの最新バージョンGoogle Analytics 4をお使いの場合は2021/04/09時点では、まだ連携ができないようです。
アナリティクス上でサーチコンソールのデータが見れるというちょっとした便利機能が使えないだけなので、その場合はパスしちゃってOKです。

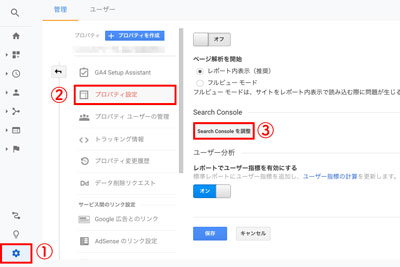
Googleアナリティクスの①[設定]から、プロパティの中の②[プロパティ設定]を開きます。
③[Search Consoleを調整]をクリックします。

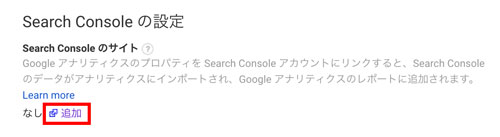
[追加]をクリックすると新しいページに移ります。
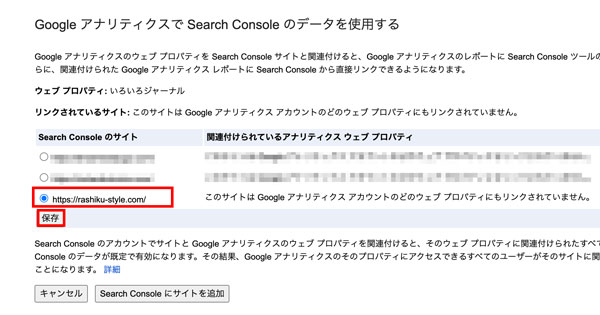
Googleアナリティクスと連携したいサイトを選択して[保存]します。

関連付けの追加で[OK]をクリックします

これでアナリティクスとサーチコンソールの連携が完了です!
これでブログ開設に必要なすべての作業が完了しました!
本当に本当にお疲れ様です!!
これからはついに、ブログ記事の作成にとりかかれますね。