ワードプレスでサイトを立ち上げたら必ず設置したいのが、お問い合わせフォーム。
定番のプラグインは『Contact Form 7』 ですが、
今回オススメする『WPForms Lite』は
より操作が感覚的にできるため、初心者にもおすすめです。
『WPForms Lite』の使い方、そしてこのプラグインを使ったお問い合わせフォーム(コンタクトフォーム)作成方法を解説します!
WordPressお問い合わせフォーム&ページ作成の概要
WordPressで作成するお問い合わせフォームは初心者にとってはややこしいポイント。
意味もわからず勧められるがままに作ることもできますが、
理解しておいたほうがすっきりするので、作り始める前に簡単に説明しておきますね!

ワードプレスでは標準機能で問い合わせフォームを作ることができません。
なのでプラグインを使う必要があります。
プラグインで作った「フォーム」は機能であってページではありません。
問い合わせページとしてサイトに表示させるため、固定ページに埋め込みます。
この二段階が作業として必要ということを頭に入れて、では実践!
WPForms Liteをインストール&有効化
まずはプラグインをインストールします。
問い合わせフォームを作成するおすすめプラグインは『WPForms Lite』。
コードを理解していなくても、操作が直感的でサクサク問い合わせフォームを作れます。
もちろん日本語も対応!

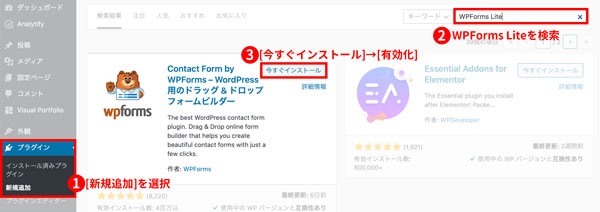
- ワードプレスの管理画面から
[プラグイン]の[新規追加]画面を開きます。 - 検索窓で「WPForms Lite」と入力。
- クマさんが目印のプラグインを[今すぐインストール]
そして[有効化]します。
WPForms LiteでreCAPTCHAの設定をする
問い合わせフォームを作る前に、セキュリティの設定をします。
WPForms LiteはreCaptchaと連携してセキュリティ機能を加えることができます。
まだreCAPTCHAの設定ができていない方は、こちらの記事をご参考ください。

reCaptchaの設定はWordPress管理画面の[WPForms]→[設定]から行います。

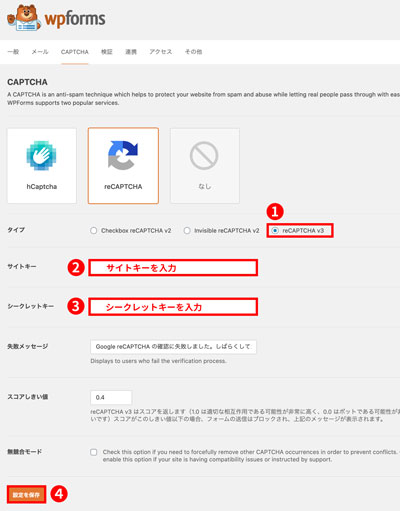
設定画面でメニューから[CAPTCHA]を選択。

- タイプ
[reCAPTCHA v3]を選択 - サイトキー
- シークレットキー
②③はGoogle reCaptchaでサイト登録した際に取得したものを入力。
Admin Consoleからも確認できます。 - 設定を保存!
WPForms Liteで問い合わせフォームを作成する
WPForms Liteを使ったお問い合わせフォーム作成&設置方法は
説明書が不要なくらい簡単にできてしまうのでですが
より分かりやすくなるよう、説明します!

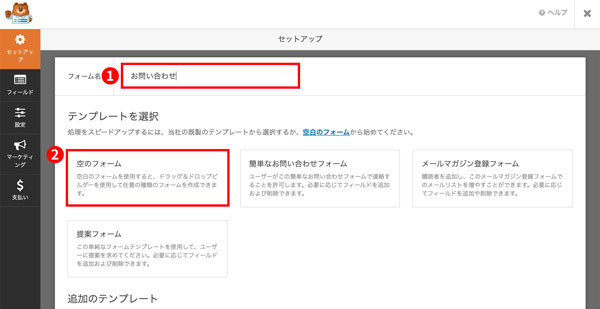
WordPress管理画面のメニュー[WPForms]→[新規追加]を選択。

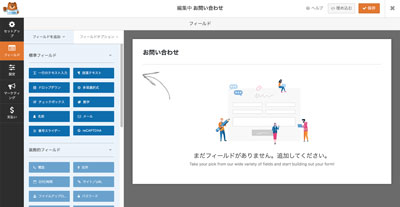
開いた時の画面はこんな感じ。まだ何もありません。

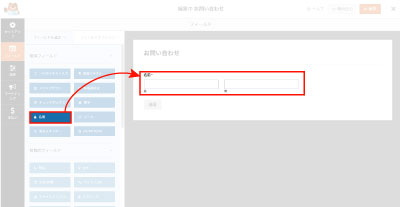
フィールドから適当な項目をクリックorドラッグしてフォームに追加します。

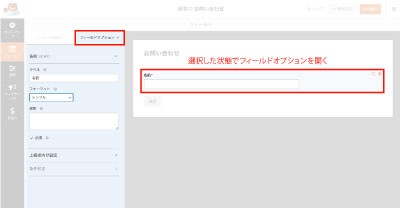
項目名の変更などは、項目を選択した状態でフィールドオプションを開きます。
必須入力設定もここでできます。

順序の入れ替えもドラッグ&ドロップで感覚的にでき便利ですね^^
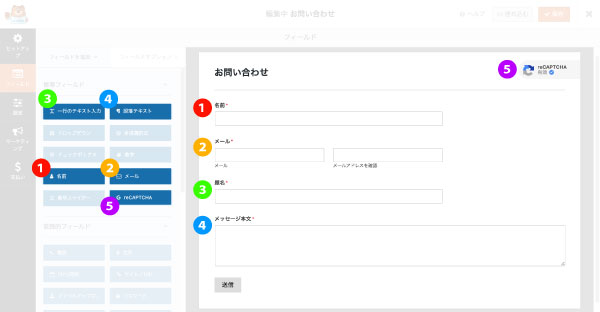
こんな感じで作ってみました。

- 名前
[名前]シンプルフォーマットに変更 - メール
[メール]確認メールを有効化に変更 - 題名
[一行のテキスト入力] - メッセージ本文
[段落テキスト] - reCAPTCHA
[reCAPTCHA]を有効化
最後に保存を忘れずに!
通知先のメールアドレスや問い合わせ送信時の確認メッセージは[設定]から行えますが、
デフォルトで十分なのでここでは触れないでおきます。
フォームが保存できたら、この画面は閉じます。
固定ページに問い合わせフォームを埋め込む
問い合わせフォームは、作っただけではWEBページとして表示されません。
お問い合わせページを固定ページで作成し、フォームを貼り付ける作業を行います。

問い合わせフォームの貼り付けはショートコードで行います。
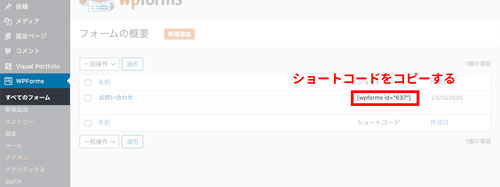
WPFormsの[すべてのフォーム]から、先ほど作ったお問い合わせフォームのショートコードをコピーします。
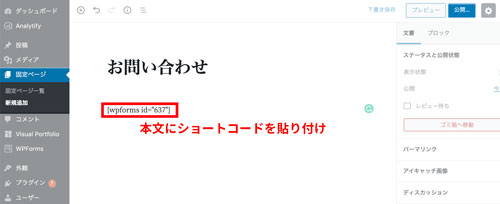
[固定ページ]→[新規作成]で新しいページを作ります。

タイトルを「お問い合わせ」など好きに設定し、
本文に先ほどのショートコードを貼り付けます。
そして[公開]で完成!
メニューに問い合わせページを追加する
最後の作業です!
作ったお問い合わせページはどこかにリンクを付けないと、誰もたどり着けません。
ページトップのグローバルメニューに追加しましょう。
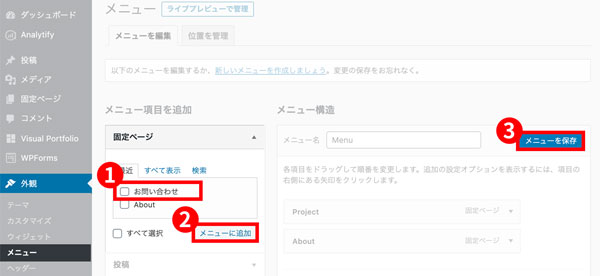
[外観]→[メニュー]を開きます。

メニュー項目を固定ページから追加します。
- お問い合わせにチェック
- メニューに追加
- メニュー構造にお問い合わせが追加されたらメニューを保存
できました!!
問い合わせがメニューに追加されているか、
問い合わせページが正常に機能するかテストして完了!お疲れ様です!!!!