各プラグインのインストールと設定が終わったら、いよいよブログ開設では最後の作業です。
Google AnalyticsとSearch Consoleといったアクセス解析ツールを導入します。
今回はブログ収益化に本気で取り組むなら、絶対に必要なアナリティクスの導入方法を説明します!
- WordPressクイックスタート
- WordPressの初期設定
- テーマのインストール
- プラグインのインストール
- 解析ツールの導入 ←今ココ!
解析ツールの導入が終われば、晴れてWordPressのブログ開設作業は終了!
あと一息です!!
Google Analyticsとは
Googleアナリティクスとは、サイトのアクセスを解析するためのツール。
個人のブログだけではなく、企業サイトのアクセス解析にも広く使われていて、
Googleアナリティクスが使えることはひとつのスキルとも言えます。
Googleアナリティクスで出来ることを一部だけ取り上げますと
- サイトの訪問者数
- サイト滞在時間
- よく使われているデバイス
- サイトへの流入元
Googleアナリティクスは
どんな記事が
どんな人に
どのように
あなたのサイトに訪れているのかを教えてくれます。
そして提供する記事の質を向上させることに役立つ重要なツールです。
Googleアナリティクスを使い始めて驚くのは、リアルタイムでのサイト訪問者数が分かること!
 umi
umi今この瞬間に何人自分のブログを読んでいるのか分かり、緊張感が湧きます、、!
こんなイメージです。


Google Analyticsの設定方法
WordPressで立ち上げたブログでGoogleアナリティクスを使うには、このような手順を踏みます。
- アカウント登録
- サイト登録
- トラッキングコード取得
- ブログにコードを設置
では一つずつ説明していきます!
アカウント登録
Googleアナリティクスを初めて使う場合には、まずはアカウント登録が必要です。
まずは、Googleアナリティクスのサイトへアクセスしましょう。
Googleアナリティクスの利用には、そもそもGoogleのアカウントが必要になります。
ビジネス用に新たに取得してもいいですし、普段使っているアカウントでもかまいません。


[無料で設定]をクリックして、Googleアナリティクス登録画面へ進みます。


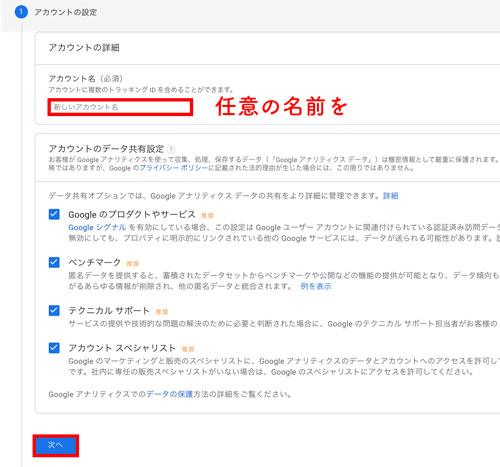
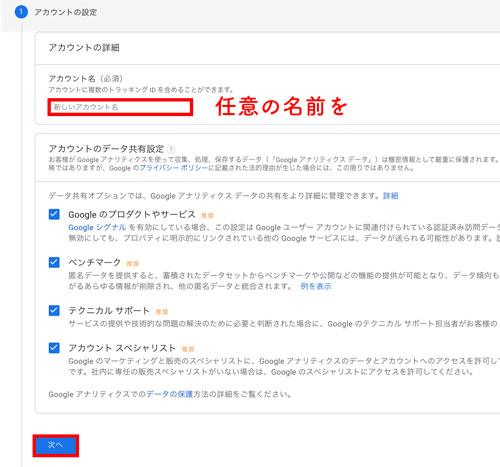
アカウント名にはお好きな名前を、
アカウントのデータ共有設定のチェックはすべて付けたままでOKです。
[次へ]をクリック!


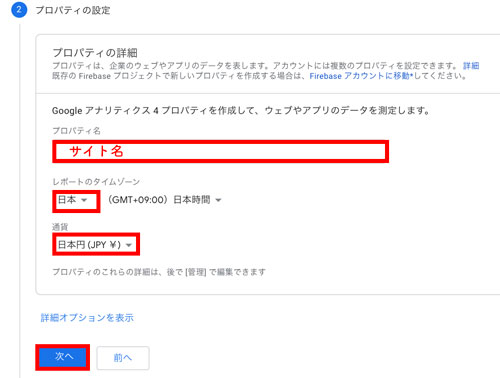
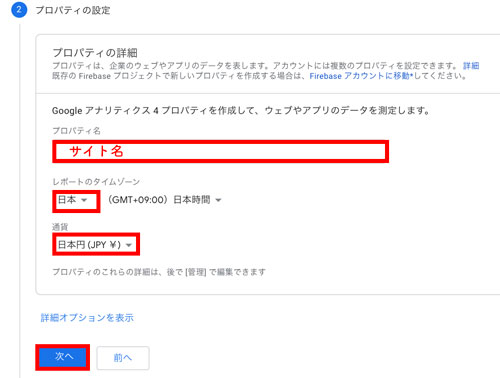
プロパティ名:サイト名
レポートのタイムゾーン:日本、日本時間(自分が住んでいる場所)
通貨:日本円
設定できたら[次へ]


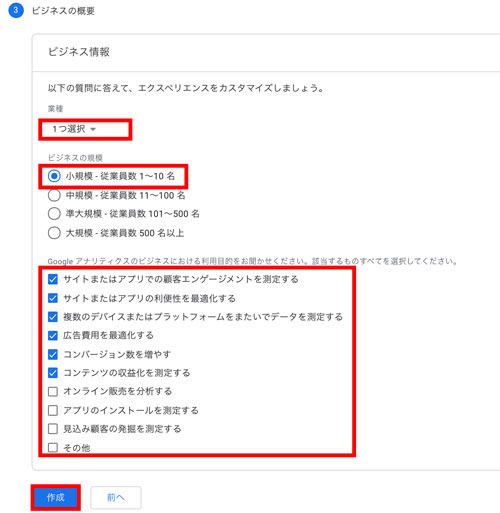
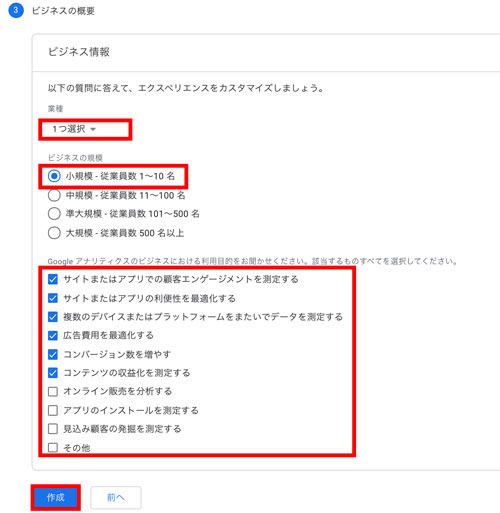
業種:自分のサイトに合うものを
ビジネスの規模:個人の場合、小規模を選択
利用目的:アンケートみたいなものです。当てはまるものを選択
[次へ]進みます!
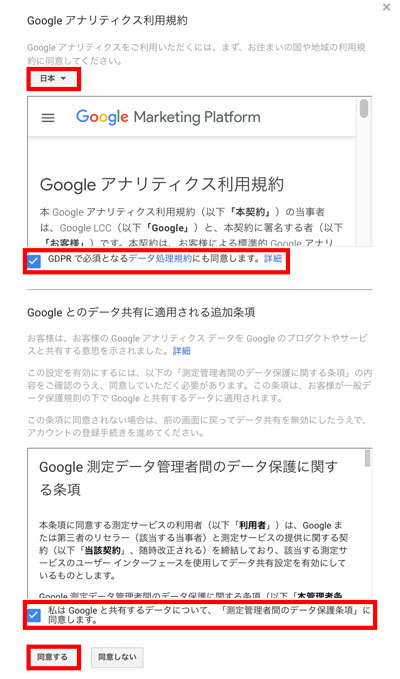
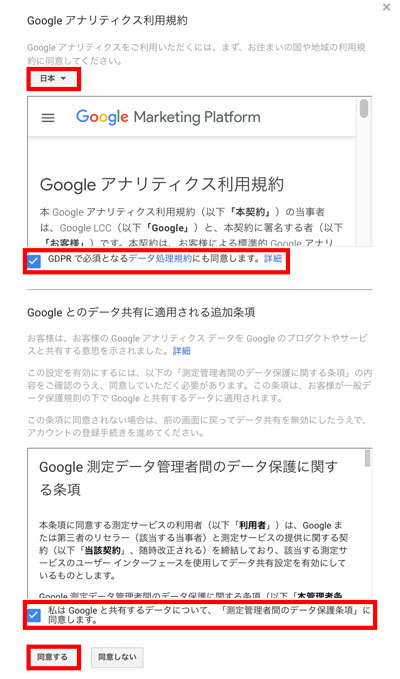
すると、規約の同意画面が現れます。
居住地に日本を選び、チェックを入れて[同意する]をクリックします。


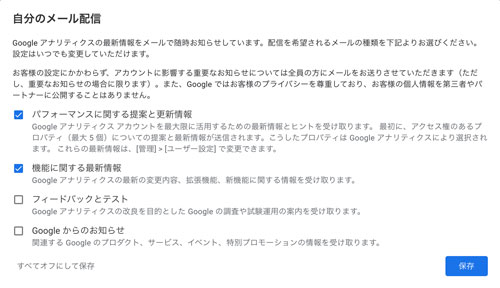
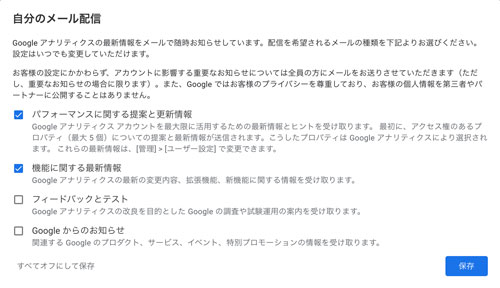
最後にメール配信設定画面がポップアップされます。
重要なお知らせはここでの設定に関わらず配信されます。
希望する通知内容にチェックをいれましょう。


これでアカウントの登録は完了です。
サイト登録
続きまして、Googleアナリティクスに計測したいサイトを登録します。
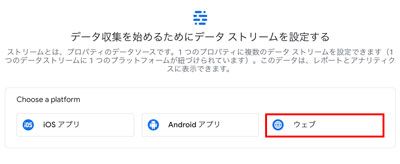
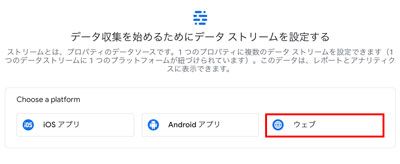
データストリームの設定では、
ウェブサイトなので[ウェブ]を選択します。


次の画面で計測したいウェブサイトのURLとストリーム名(サイト名)を入力します。


できたら[ストリームを作成]でサイトの登録が完了です!
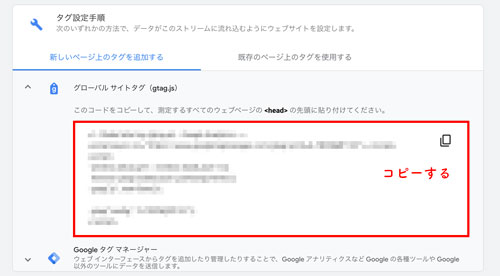
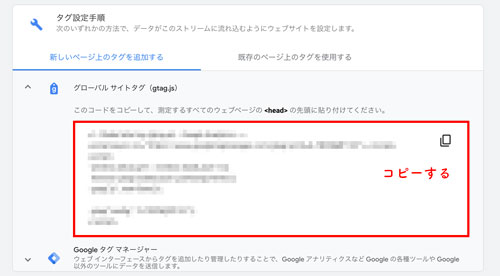
そうすると、ブログに埋め込み連携させるためのタグなどが表示されます。


[グローバルサイトタグ]を開くとブログ側に設置するタグが現れます。


このタグをコピーして、ブログとGoogleアナリティクスを連携させます。
この画面は[管理]→[プロパティ]→[データストリーム]→サイト選択、からいつでも確認できます。
ブログとGoogle Analyticsを連携させる
ご利用のWordPressテーマとプラグインによって、Googleアナリティクスとの連携方法は異なります。
テーマとタグ設置場所
- JIN
[HTMLタグ設定]→[head内] - SWELL
[外観]→[カスタマイズ]→[高度な設定]→[headタグ終了直前に出力するコード]
- SANGO
[外観]→[カスタマイズ]→[headタグにコードを追加] - ハミングバード
[外観]→[カスタマイズ]→[アクセス解析コード] - Cocoon
[Cocoon設定]→[アクセス解析・認証]→[その他のアクセス解析・認証コード設定]→[ヘッド用コード]
今回は収益化ブログで人気のテーマ、JINとSWELLの場合と
上記のテーマのような、独自のGoogleアナリティクスタグ設置場所を持たない場合を説明します。
JINの場合のGoogleアナリティクスタグ設置方法


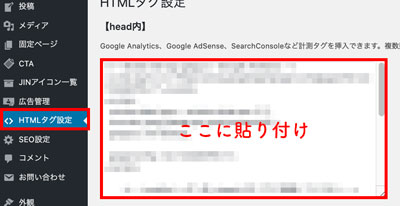
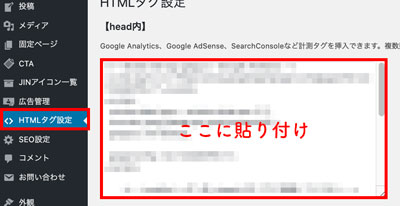
ワードプレスメニューの[HTMLタグ設定]の[head内]にグローバルサイトタグを貼り付けます。
変更を保存を忘れずに!
SWELLの場合のGoogleアナリティクスタグ設置方法
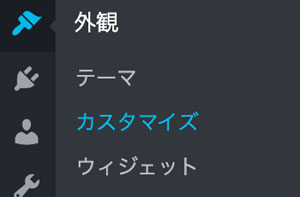
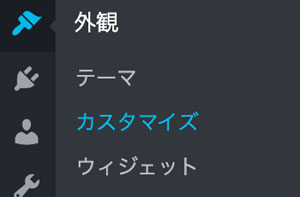
メニューの[外観]から[カスタマイズ]を選択。


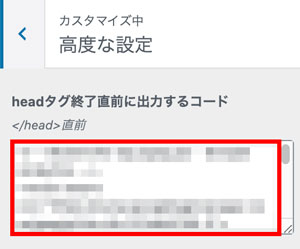
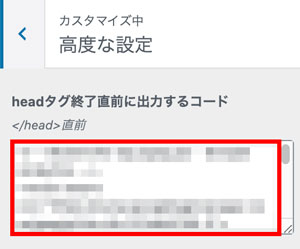
[高度な設定]の中の[headタグ終了直前に出力するコード]に
グローバルサイトタグを貼り付けます。


これでGoogleアナリティクスとの連携は完了です!
その他のGoogleアナリティクス連携方法
上記の方法で出来た方はこれにて連携完了ですが、
独自のタグ設置場所を持たないテーマを利用されている場合も念のためを説明します。
①SEO系のプラグインを利用している場合
All in One SEO PackやSIMPLE SEO PACKなどを利用されている場合、
各設定画面で、GoogleアナリティクスのトラッキングIDを貼り付けて紐付けができます。
②テーマもプラグインもない場合
テーマにもタグの設置場所がなく、
SEO系のプラグインを使用していない場合、
PHPを直接編集する必要があります。
[外観]→[テーマエディター]からheader.phpを開き、
<header>タグの直後にグローバルサイトタグを貼り付けます。
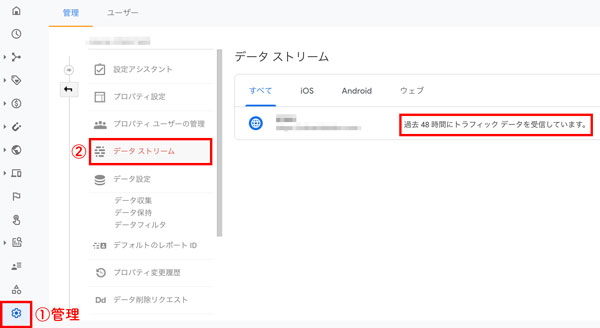
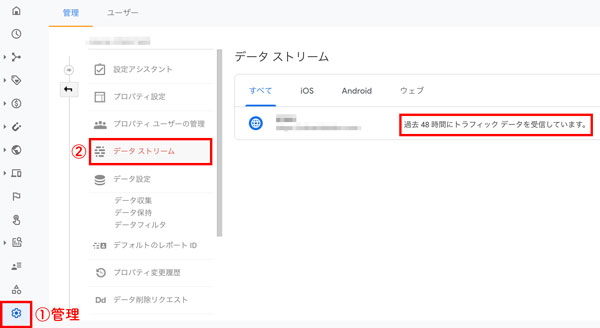
ブログがGoogle Analyticsに連携されているか確認する
この作業後、データが反映されるまで時間がかかります。
少し時間をおいてから、Googleアナリティクスで連携が無事できているか確認しましょう。
[管理]→[データストリーム]で
「過去 48 時間にトラフィック データを受信しています。」
と表示されていれば連携完了です!


一日以上経ってもデータが反映されていなければ、タグの設置方法が間違っている可能性があります。
見直してみましょう。
次はもう一つの解析ツール、Search Consoleの登録と設定です!