先日、運営しているブログでリアルタイム17,000PVを超えました。
(このブログではありません。)
 umi
umi絶対サーバー死んだ、、
と思ったのですが、奇跡的にも無傷!!!
これは日頃から軽量化につとめていた結果のはず!
読み込み速度の改善は、シンプルにブログが軽くなりサクサク表示されるだけではなく、万一のアクセス集中に耐えるためにも行うべき施策です。
ということで、私が日頃実践しているブログ読み込み速度の改善方法を紹介します。
サイトが重い&遅いと起こりうるデメリット
WordPressでブログを作ると、高機能な反面重くなってしまいがちです。
大切なブログが重くて遅いのは普通にストレスなので、いいことはありませんが重大なトラブルを起こす可能性もあります。
ユーザー離脱につながる
なかなかページが表示されず、イライラして閉じてしまった経験はありませんか?
Google の調査によれば、モバイルサイトではページの読み込み時間が 3 秒を超えると、53% の訪問が離脱につながると見込まれます
Adsenseヘルプ
せっかく自分のサイトにたどりついてくれたユーザーが読まずに離脱してしまっては大きな損失!
改善が必要です。
検索順位が下がる可能性
読み込み速度はユーザーにとっても価値のある指標だとGoogleはみなし、SEOに影響をおよぼします。
ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
Google ウェブマスター向け公式ブログ
検索順位が下がると、シンプルに収益性もダウンします。
もちろんこれだけではなく、さまざまな要素が検索順位に影響しますが、読み込み速度も大切な要素といえますね。
アクセス集中時にサーバーダウン
ブログを運営していると、予期せぬタイミングでアクセスが集中することもあります。
特にアフィリエイトブログでは、記事に書いた商品や人物がテレビで紹介されたりしたタイミングで瞬間的にアクセスが殺到します。
正確には、サーバーが本当にダウンすることはレンタルサーバーを使う個人のブログでは起こらないようになってます。
そうなる前にサーバー側からサイトのアクセスが制限されます。
具体的には「503エラー」が表示され、訪問者は一時的にサイトを閲覧できなくなります。
せっかくアクセスが集まっているチャンスなのに、アクセスゼロ、収益ゼロなんていう悲しい機会損失!
きたるべきアクセス大爆発にも備えてブログの軽量化には日頃からつとめていきましょう!
【地味に最重要】画像を小さく軽くする


画像をそのまま使ってませんか?
ページの読み込み速度を低下させる一番の原因は画像だったりします。



初心者時代、気にせず大きな画像を使っていたためにサーバーダウンしました、、(反省)
趣味ブログはたいてい大丈夫ですが、一度に千単位でアクセスが集まるようなアフィリエイトブログは画像に気をつかいましょう。
ちょっと面倒かもしれませんが
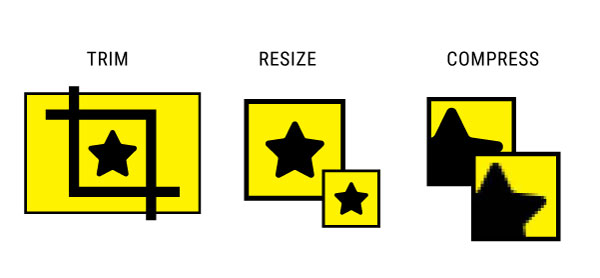
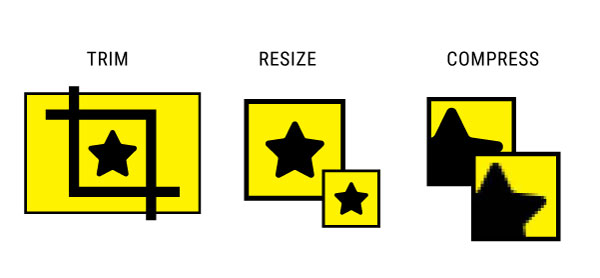
- トリミング
- リサイズ
- 圧縮
この3ステップは全部やってからブログに貼ったほうが吉。いや、大吉です。
全部やってスマホ対応サイズくらいならJPEGファイル15KBくらいにできます。
たくさん画像を使うエンタメ系のブログなら特に、画像ファイルサイズの積み重ねが効いてきます!
トリミング


不要な部分や、画面サイズに合わせて画像をカットします。
それだけでも画像をそのまま使うよりがぜん容量を小さくできます。
それだけでなく、必要な部分だけ切り取って画像の縦横比を整えると読みやすいブログになります。
WordPressの編集画面でもトリミングやリサイズはできますが、使わない元の画像も、編集後の画像も保存されてしまい容量を圧迫しかねません。
編集ソフトを使って適切なサイズの画像を作ってからアップロードしましょう。
リサイズ


画面の幅に適したサイズにします。
レスポンシブデザインのWordPressテーマを使っている場合、画面の大きさに合わせて縮小されますので、大きな画像を使っても意味がありません。
表示される最大幅以内に収めるようにしましょう。
また、どのデバイスを想定するかによって適したサイズをは変わってきます。
このサイトではPCからご覧いただく方が多いと想定しているので、横幅800px以内で画像を作っています。
スマホユーザーがメインターゲットの場合は、横幅300pxくらいで大丈夫です。
圧縮


圧縮とは、上の画像のように画質を下げるイメージです。
見えない、読めないレベルにしては意味がありませんが、画像の鮮明さが求められないサイトなら視認できるレベルギリギリまで下げてしまいましょう。
画像の圧縮はしたほうがいいと、いろんな人が言っているので、できていると思います。
WEB上で画像が簡単に圧縮できるTinyPNGや、プラグイン「EWWW Image Optimizer」は有名ですよね。
が、正直圧縮だけでは不十分です。
そもそもの画像のサイズが大きければ圧縮で軽くしようにも限界があります。
画像をWordPressにアップロードする前にPhotoScapeなどフリー編集ソフトで3ステップ画像処理すればプラグインも不要です。
結局プラグインを使うと、また重くなりますしね、、


不要なプラグインを削除する
便利でカスタマイズが楽しいプラグインですが、なんでもかんでも入れていいわけではありません。
プラグインは表示速度を遅くする原因にもなります。
本当に必要なプラグインだけ残して、不要なプラグインは削除しましょう。
テーマで機能が補完されている場合は削除
ご利用のテーマ(テンプレート)によっては機能が整っていて、プラグインなしでもすでに快適に使える場合があります。
今一度テーママニュアルを見直してみる、または高機能なテーマに乗り換えることを検討してみてください。
おすすめはこのブログでも使っている『SWELL』!
シンプルで機能的なデザインというだけではなく、高速化など裏側の性能も高く評価されている人気テーマです。
サイトを重くしている原因をチェックする


サイトが重くなっているプラグインは削除して、より軽いプラグインに乗り換えましょう。
「P3 (Plugin Performance Profiler)」というプラグインで、何が原因でサイトが重くなっているのかチェックすることができます。
このプラグイン自体も残しておくと、サイトの処理速度に影響しますので使い終わったら削除しましょう。
リビジョンを減らす
ワードプレスは放っておくと、リビジョンといって過去の保存履歴が無限に保存されていきます。
下書きや公開記事の更新をするたびに、記事の状態がそっくりそのまま保存され、さかのぼって記事を復元することができます。
一見便利な気もしますが、過去の記事に戻すことってめったにありません。
サイトが重くなるだけなので多すぎるリビジョンは削除、
そして今後リビジョンが増えないように制限しましょう。


Cloudflare(CDNサービス)を導入
ちょっとむずかしそうな響きのする言葉ですが、、
CDNとはコンテンツ・デリバリー・ネットワーク(Content Delivery Network)の略です。
CDNはサーバーの負担をへらし、ウェブコンテンツの配信を効率的に行えるシステムです。
詳しい説明はここでは省きますが、サイトのデータが保存されているサーバーにダイレクトにアクセスさせるのではなく、データのコピーを置いた「キャッシュサーバー」にアクセスを向けることでサーバーの負担を軽減させます。
Cloudflare(クラウドフレア)は無料で使えるCDNサービスのひとつです。
ただし!高機能なプラグインあるあるで、クラウドフレアは不具合が起こりやすいという欠点もあるので注意が必要です。
高速サーバーに乗り換える
レンタルサーバーはひとりに一つが割り当てられているのではなく、大勢でシェアされています。
激安サーバーになるとシェアされている数が膨大になり、その分性能が劣ります。
おすすめはエックスサーバーです。
迷ったらエックスサーバー、と言われるくらい高速かつ安定しています。
何かあったときのサポート対応も丁寧です。
アクセスが大爆発して503エラーが発生した際、親切に相談にのっていただきました。
ブログ開設後のサーバーの乗り換えは可能ですが、面倒なのではじめから高速サーバーを使っておくと安心ですね。
読み込み速度改善方法5つまとめ
- 不要なプラグインを削除する
- リビジョン数を減らす
- 画像を小さく軽くする
- Cloudflareを導入する
- 高速サーバーに乗り換える
今回紹介したのは、むずかしいITのことが苦手な方でもできる割とシンプルな方法だと思います。
シンプルなだけに手を動かさなくてはいけないめんどくささがありますが、こういうコツコツの積み重ねが軽量化に効いてくるんですよ、、
一般的にこの他におすすめされるのはキャッシュ系のプラグイン。
ですが、個人的にはおすすめしません。
他プラグインやテーマとの干渉、エラーなどのトラブルが起こりやすいからです。
簡単にサイトをつくりたいというWordPress利用目的に反するトラブルシューティング能力が求められます。
なのでキャッシュ系プラグインはエラーに対応できる自信のある方、もしくは最後の手段として考えることにしてます。



では、快適なブログライフを!